Build content apps with Sanity App SDK
useUsers
Log in to watch a video walkthrough of this lesson
Log in

Render an interactive list of Sanity project users to assign to documents.
Log in to mark your progress for each Lesson and Task
Storing user data against documents can be useful for instances such as user "assignment." You can add another document editing control to display all users in a project as a clickable list to set a user ID as a value in a document.
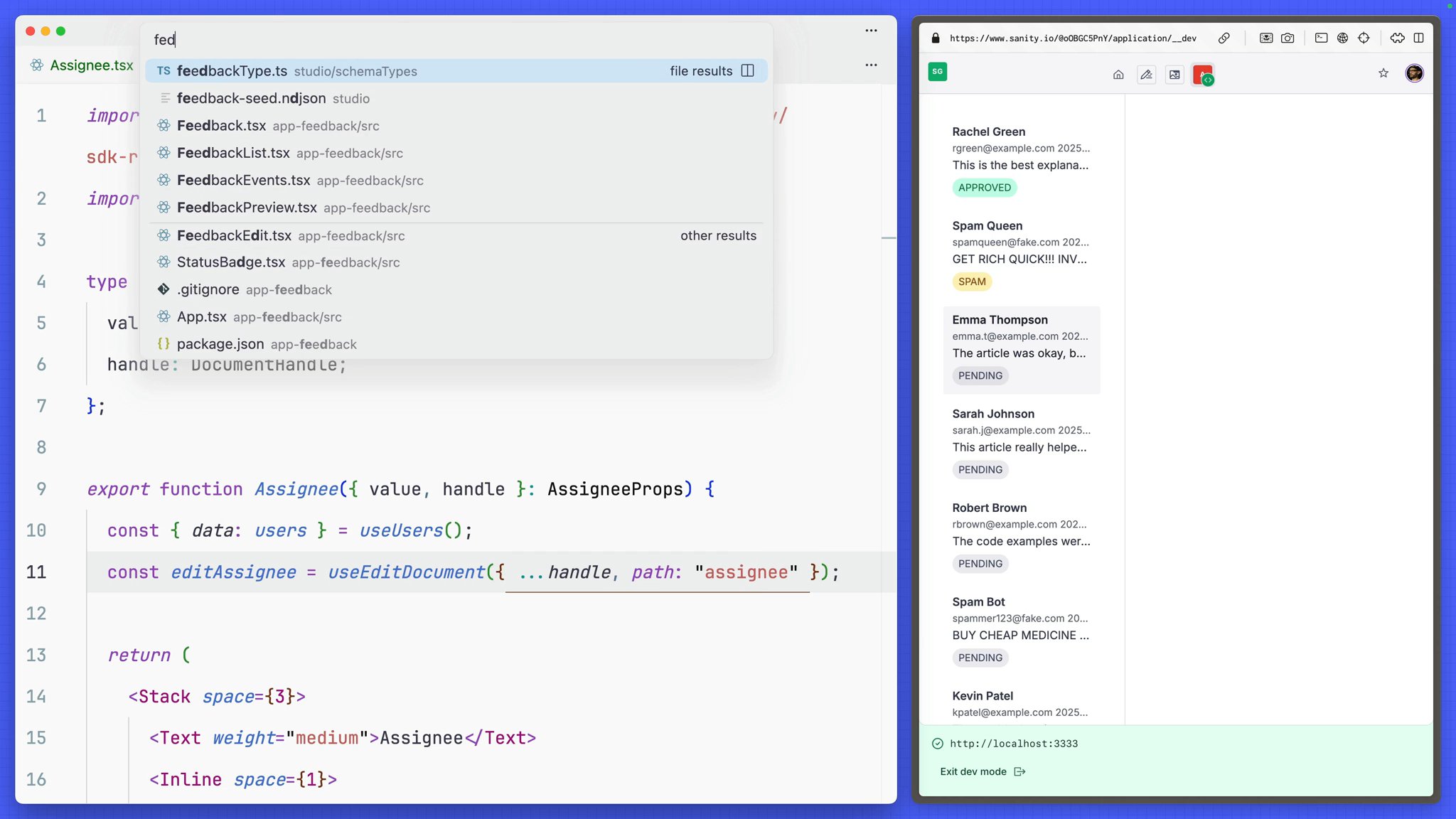
Create a new component
Assignee to query for project users and render their avatars.import { DocumentHandle, useEditDocument, useUsers } from "@sanity/sdk-react"import { Inline, Avatar, Stack, Text, Button } from "@sanity/ui"
type AssigneeProps = { value: string handle: DocumentHandle}
export function Assignee({ value, handle }: AssigneeProps) { const { data: users } = useUsers() const editAssignee = useEditDocument({ ...handle, path: "assignee" })
return ( <Stack space={3}> <Text weight="medium">Assignee</Text> <Inline space={1}> {users?.map((user) => ( <Button key={user.sanityUserId} onClick={() => editAssignee(user.sanityUserId)} padding={0} mode="bleed" > <Avatar status={value === user.sanityUserId ? "online" : "inactive"} size={2} src={user.profile?.imageUrl} /> </Button> ))} </Inline> </Stack> )}Update the
FeedbackEdit component to include it<Assignee value={assignee} handle={selectedFeedback} /> There is another hook to quickly retrieve the details of the currently logged in user. We can use it to filter the documents returned in useDocuments. Let's put it to work in the next lesson.
You have 2 uncompleted tasks in this lesson
0 of 2