Interactive previews

Visual editing can be configured for any web front end. There are multiple templates, guides, and code examples for Next.js, Astro, Expo and Remix.
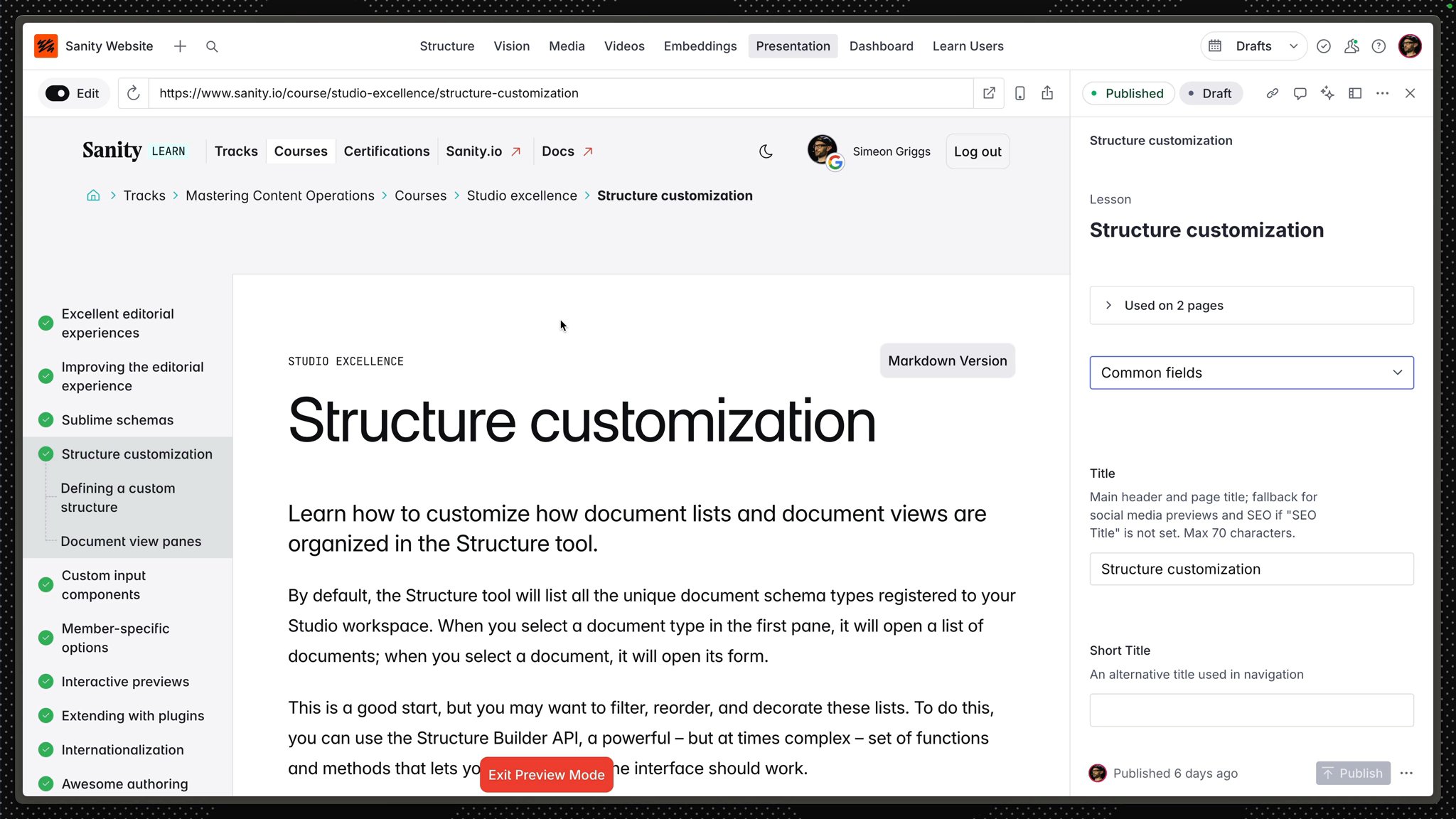
Interactive live preview is the ultimate upgrade for authors inside a headless content management system. There is no substitute for having complete confidence in the impact of your content before pressing publish.
This is usually rendered inside the Presentation tool.
Visual editing is especially powerful when paired with Content Releases so that changes across multiple documents can be stacked and previewed before publishing.
You may also display individual components directly from your frontends or applications inside the Studio. View panes accept the current values of the document being edited and so can be passed in as props to that component.
getDefaultDocumentNode to see how components can be loaded alongside the editor.In the example below, an author is presented with a layout preview of what this property will look like in a search result while authoring the document.