Query parameters

The most common use case for using parameters in GROQ for front ends is matching a document against its slug, using a dynamic value from your front end framework.
*[ _type == "event" && slug.current == $slug][0]{ "slug": "the-national-at-the-bowery-ballroom"}This should return a single document.
Using parameters in GROQ queries is superior and safer than string concatenation in JavaScript. In the bad example below the variable needs to be wrapped in quotes and can be easily formatted incorrectly.
// ❌ Avoid doing this, use params instead!const EVENT_QUERY = `*[ _type == "event" && slug.current == "${slug}"][0]`You can use select to conditionally use a parameter to filter documents.
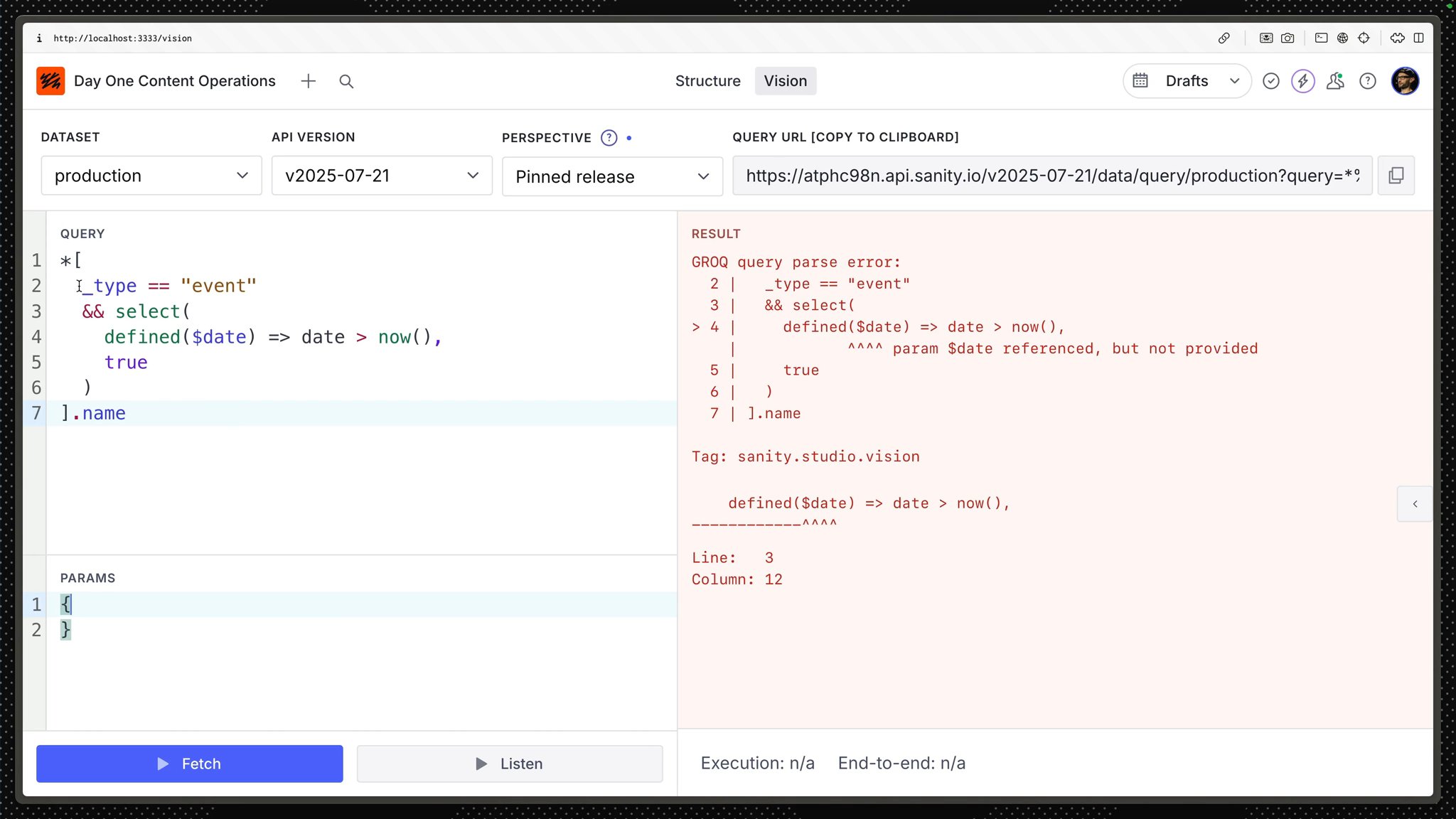
name of future events if a date is provided, or all events if not.*[ _type == "event" && select( defined($date) => date > now(), true )].name{ "date": "2025-07-04T06:44:33.014Z"}Select will return the first item that returns true. So the first condition uses defined() to check if $date is not null
date value{ "date": null}Otherwise, it returns true which will have no impact on the filter because all documents satisfy the condition.
Note that a parameter cannot be undefined, so if you declare a parameter in a query which could be missing, it must be present in the supplied parameters as null.